The importance of accessible digital content

An inclusive society means having a website that is accessible to all.
Brands love to talk about inclusivity and diversity. But if they aren’t seriously taking steps to make their website and content accessible to the approximately one billion people — 15% of the world’s population — experiencing some form of disability, the words ring hollow.
This includes Click2View. We’ve realised how important this is and will be upgrading our website and content in the upcoming months.
Why website accessibility matters
Imagine the difficulties a person with visual impairments might face when visiting your website if you have no alternative text to support a screen reader – an assistive technology software application that converts images and text into speech. Not only will you lose a potential customer, you could also create a poor impression of your company.
In countries where website accessibility is a protected right for persons with disabilities you might even get sued.
In the United States, a blind man named Guillermo Robles brought a lawsuit against Domino’s Pizza, because he was unable to order food on their website and mobile app despite using screen-reading software. His attorney argues that it was a direct violation of the Americans with Disabilities Act (ADA) — a sentiment agreed by the Supreme Court. The decision dictates that the company must make its website and mobile app more accessible.
Countries other than America are also starting to mandate website accessibility for the disabled, such as the Web Accessibility Directive in the European Union and Australia’s Disability Discrimination Act.
Legalities aside, brands do have a crucial role to play in building an inclusive society. And one of the first steps is to build an accessible site.
Tips for building an accessible site

Where to begin? Following the Web Content Accessibility Guidelines (WCAG) provided by Web Accessibility Initiative is a good place to start making your website more accessible.
Here are a few tips that you can implement to comply with those guidelines:
Have a consistent, organised layout
Having a consistent webpage layout with an intuitive user interface allows users to search for what they want quickly and more easily.
This can be achieved by having clear labelling and heading on each menu, links, and buttons — all of which contribute to ensuring that your webpage is easy to navigate.
Moreover, with the appropriate information hierarchy, screen readers will be able to recognise and read each header out loud easily.
Provide text alternative (alt tags) for all content
The visually impaired use a screen reader to navigate the Internet and know what’s on their screen. Having alt tags is essential for all your website assets.
These are short descriptions of content that enable them to know what is where — the headers and subheaders of a site, images, etc. It describes the object itself or the purpose of it on the site.
Create transcripts and captions
A video is useless if you don’t know what the speaker is talking about. In the case of customers with hearing impairments, videos without captions can be a major obstacle in helping get all the information they need.
Esteemed universities such as Harvard and Massachusetts Institute (MIT) even got sued by the National Association of the Deaf for not providing proficient captions on their online courses, guest lecturers, and other videos — which was viewed as a sign of discrimination against the hearing impaired community.
Use the right colours
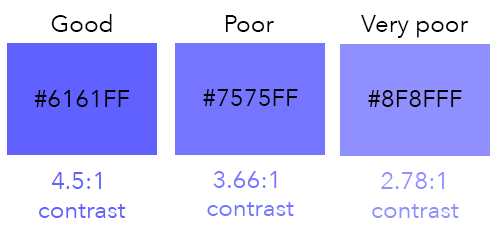
Users with visual impairments or colour blindness may have difficulties in navigating or reading your website. That’s why it is crucial to use high-contrasting colours for your background if you intend to put text and link on it.
The contrast ratio refers to a measure of the difference in perceived brightness between two colours.
Think about movie subtitles, if the colour of the text is not in contrast to the background of the scene, it is hard to read. The same principle should apply to your website.
Web Content Accessibility Guidelines (WCAG 2.0) requires a contrast ratio of at least 4.5:1 for text and images, such as the image below:
Don’t forget the other tools on your site
Apart from content, other tools and functions embedded within your site should also meet the same accessibility guidelines.
Many websites have also implemented the reCAPTCHA system that requires users to decipher hard-to-read text or match images in order to distinguish between human and bot access. In this verification process, you can either provide a visual or audio aid, depending on the user.
The need to provide alternatives
Accessibility should not be an afterthought. As the world evolves, brands have a role to play in being inclusive, especially through ensuring that the technological tools they rely on, as well as the content they put out are accessible to all.
Revamping your website to a more accessible one is no easy task. Contact our content director, David Austin, at [email protected] for more information.
Read more from Click2View:
- This is why it’s important to repurpose content.
- This is the value of creating emotional content.
- New to podcast advertising? Here’s an introduction.
Sign up to our newsletter for a weekly update on the latest content marketing news. Don’t forget to subscribe to our YouTube channel too!
Click2View is Southeast Asia’s premiere full-service independent B2B content marketing agency servicing clients like Microsoft, Google, Visa, Prudential, and the Lee Kuan Yew School of Public Policy.